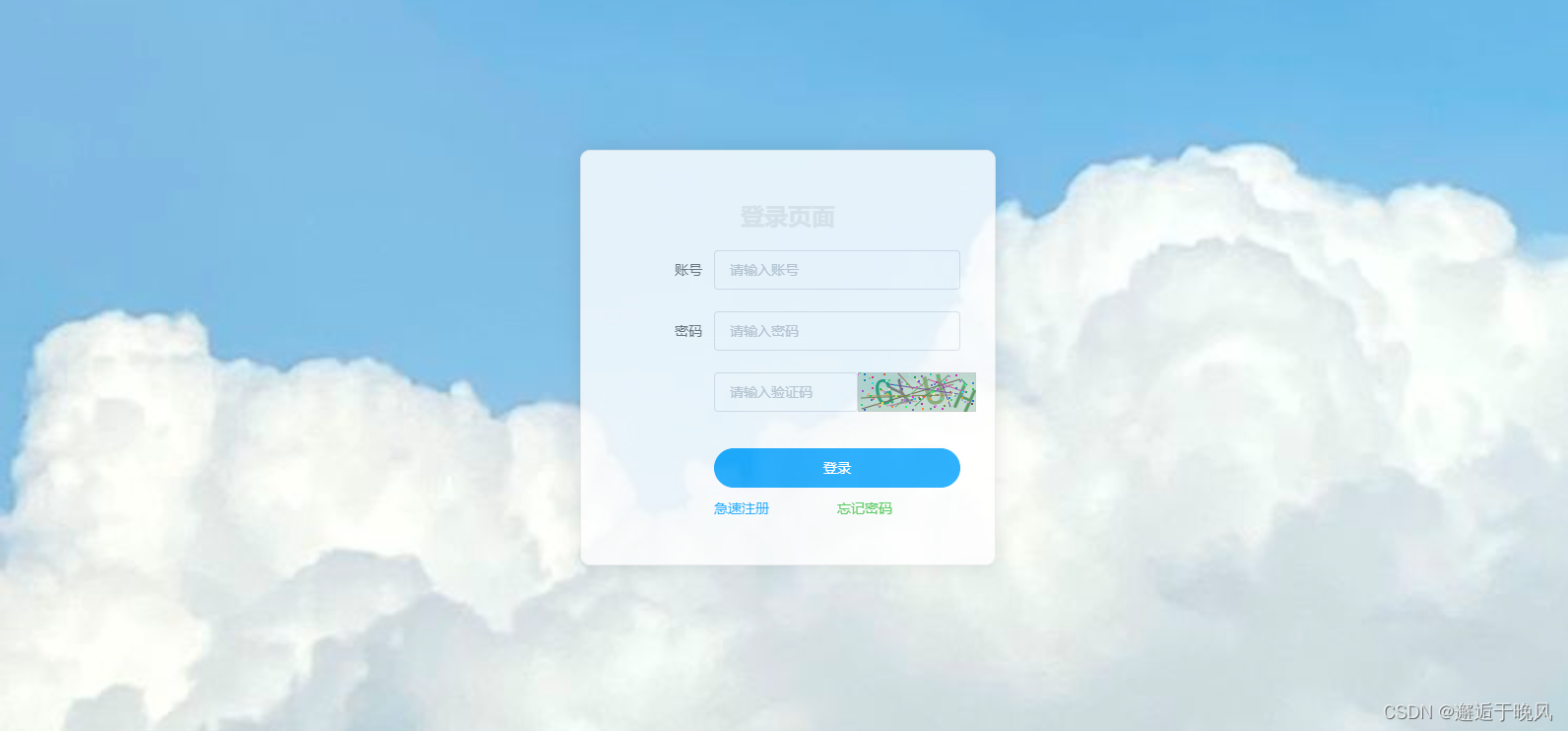
vue3项目----实现登录验证码vue3项目前提条件:已安装引入【element-plus】,【vue-router@4】,【sass】等。
”vue 图片 验证码“ 的搜索结果
1、创建Identify.vue文件,用来生成验证码。2、在需要显示图片验证码文件里引入。使用canvas生成图片验证码。
本文实例为大家分享了VUE实现图片验证码的具体代码,供大家参考,具体内容如下 1. 概述 1.1 说明 在开发过程中,有时候需要使用图片验证码进行增加安全强度,在点击图片时更新新的图片验证码,记录此功能,以便后期...
前端(vue)实现图形(拼图等)验证码
vue图形验证码实现
标签: vue.js javascript 前端
vue图形验证码
vue实现登录页面验证码图片生成和检验效果demo
Vue 图片验证码生成
标签: vue java javascript
阿萨德asas asasxasx
演示地址:https://loyer.wang/
SpringBoot+Vue 实现图片验证码功能需求
图片验证码 前端直接验证无需调用后端 vue图片验证码
最近项目中要用到图片验证码,网上一查有很多,基本都是千篇一律的4位纯数字验证码。首先得感谢那位一代目兄台提供的模板,由于不能满足需求,所以对其进行了改造升级。 经改造的图片验证码能满足一下情形使用:①、...
vue2-verify 基于 的验证码项目 项目验证码类型 支持的验证码类型 常规验证码picture 常规的验证码由数字和字母构成,用户输入不区分大小写,可变形成汉字验证。 运算验证码compute 运算验证码主要通过给出数字的加...
主要介绍了基于vue实现图片验证码倒计时60s功能,本文通过截图实例代码的形式给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
This is a digital graphic verification code written in canvas(这是一个vue的插件,使用canvas来生成图形验证码)
在提交登录表单时,你可以在后端进行相应的验证码验证逻辑,以确保用户输入的...在登录页面使用验证码组件:在你的登录页面的代码中,使用Captcha组件来显示验证码图片,并在表单中添加一个输入框用于用户输入验证码。
vue获取验证码切换
标签: vue.js javascript 前端
Vue实现验证码
标签: vue.js 前端 javascript
Vue实现验证码的章节到这里就结束了。我们了解了实现验证码的思路和步骤,并创建了一个可以在Vue应用程序中使用的验证码组件。实现验证码有很多方法,这是其中之一。您可以根据自己的需要和喜好选择自己喜欢的方法来...
在开发过程中,有时候需要使用图片验证码进行增加安全强度,在点击图片时更新新的图片验证码,记录此功能,以便后期使用。 2. 示例 2.1 vue示例代码 <template> <el-form style="width: 400px;">...
Vue图形验证码组件
标签: 前端 javascript
<template> <span class="s-canvas" @click="changeCode"> <canvas id="s-canvas" :width="contentWidth" :height="contentHeight"></canvas> </span>... data() .
vue中图片验证码插件
标签: vue
vue项目手写图片验证码插件,斜体可更改长度,并点击图片时切换验证码的效果如下: 使用: <valid-code :value.sync="validCode"></valid-code> 组件: <template> <div class="ValidCode ...
<a-row :gutter="0"> <a-col :span="16">...a-input v-model="model.inputCode" size="large" type="text" placeholder="请输入验证码"> <a-icon slot="prefix" type="smile" :s.
本文章主要来介绍一下第一个阶段,也就是前端校验的验证码的实现,下面来介绍一下拖动验证码的具体实现。这篇文章主要介绍了利用 Vue 实现滑动验证码,需要的朋友可以参考下
实现验证图片显示,验证码校验
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地